
Menanggapi pertanyaan Sobat Blogger yang diajukan dalam artikel dengan judul "Menerapkan Breadcrumb Navigation Pada Judul Artikel”
tentang bagaimana cara menjadikan posisi tanggal posting berada di
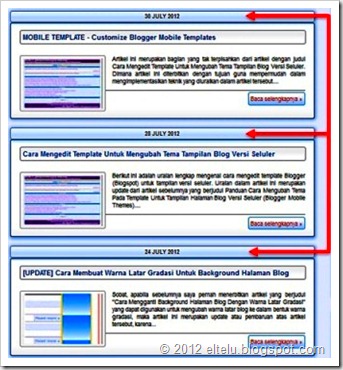
tengah seperti yang tampak pada gambar di atas, maka berikut ini adalah
uraian langkah-langkah yang dapat digunakan untuk mengerjakan hal
tersebut. Dimana dalam artikel ini saya akan menguraikan cara yang
digunakan untuk membuat teks menjadi rata tengah sekaligus memberi
bingkai atau border pada tanggal posting.
Langsung
pada pokok pembahasan, apabila Anda ingin menjadikan teks pada tanggal
posting serta memberi bingkai untuk bagian tersebut, maka kerjakan
langkah-langkah berikut ini secara berurutan.
Pertama, buka editor template dengan cara mengeklik menu ‘Template’ > ‘Edit HTML’ > ‘Lanjutkan’ > ‘Expand Template Widget’.
Kedua, cari kode ]]></b:skin> dan kemudian sisipkan rangkaian kode CSS berikut ini tepat di atasnya.
.date-header { margin-top: 0px; margin-bottom: 1px; padding: 3px 3px; border: 1px solid rgb(51, 153, 187); color: #000000; text-align: center; text-decoration: none; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; background: url("https:https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjMVQK8PaCHZNX0MqZhzbgQOk1Zwj8Y19F3e8aBgR9L1meOV5CquWwTFk4pxoCrrabyKlfYes9qyy-rJf8FEsYw40oD0omyDeuNLZ30dHTtR9Me6BEtnjeDAED8QZgKlQcvPjcM16VNNLU/s800/AbuAbuCerah.png") repeat-x scroll left bottom rgb(243, 244, 246); box-shadow: 1px 1px 6px 1px #3d85c6; } .mobile .date-header { margin-left: 0px; margin-right: 0px; margin-top: 0px; margin-bottom: 1px; padding: 2px 2px; border: none; text-align: left; text-decoration: none; background: inherit; border-radius: 0px; box-shadow: none; text-transform: capitalize; }
Keterangan:
Rangkaian kode yang pertama (.date-header {) digunakan untuk membuat bingkai pada tanggal posting untuk tampilan blog versi web. Sedangkan rangkaian kode yang kedua (.mobile .date-header {)
digunakan untuk mengatur tanggal posting pada tampilan blog versi
seluler dalam tampilan normal apabila setelan template seluler yang
digunakan adalah ‘Tersesuai’.
Anda dapat mengubah URL gambar yang
digunakan sebagai background tanggal posting sesuai dengan desain
tampilan blog yang Anda kelola, dalam hal ini adalah dengan cara
mengganti URL gambar yang terdapat pada kode background:. Atau dapat pula Anda ganti dengan penggunaan warna solid sebagai background, misalnya background: #ffffff; untuk menjadikan warna putih sebagai warna latar.
Ketiga, simpan template.
Namun perlu diingat bahwa setelah Anda menerapkan
teknik tersebut, maka bingkai yang dihasilkan untuk beberapa kategori
template standar Blogger tidak dapat sejajar dengan bingkai yang
digunakan pada area artikel seperti yang tampak pada gambar di bawah
ini.

Sehingga agar bingkai yang digunakan pada tanggal
posting sejajar dengan bingkai yang digunakan pada area artikel (bidang
posting), maka kerjakan langkah-langkah berikut ini.
Pertama, buka editor template dengan menggunakan cara yang sama seperti cara yang sebelumnya.
Kedua, cari kode <div class="date-outer"> dan kemudian cari kode <h2 class='date-header'><span><data:post.dateHeader/></span></h2> yang terletak beberapa baris di bawahnya. Nah, selanjutnya tambahkan style='margin-left: -20px; margin-right: -20px;' pada kode tersebut untuk mengubah margin kiri dan kanan tanggal posting, sehingga kode tersebut menjadi seperti berikut ini.
<h2 class='date-header' style='margin-left: -20px; margin-right: -20px;'><span><data:post.dateHeader/></span></h2>
Keterangan:
Apabila dengan menggunakan margin
tersebut bingkai pada tanggal posting belum juga sejajar dengan bingkai
pada bidang posting, maka ubah ukuran yang digunakan sehingga akhirnya
kedua bingkai menjadi sejajar.
Ketiga, simpan template.
Dengan demikian maka antara bingkai pada tanggal
posting dengan bingkai bidang posting akan menjadi sejajar seperti yang
tampak pada gambar di bawah ini.

Semoga berguna dan bermanfaat.
Salam.






.gif)


.jpg)




0 komentar:
Posting Komentar